Nie każdy musi lub może korzystać z kobył pokroju Xcode. Wielu programistów używa do kompilacji i odpluskwiania narzędzi niezależnych np. w terminalu. Jednak wygodne pisanie kodu z elementami stworzonymi specjalnie dla programistów jest niezastąpione. Niebawem każdy użytkownik w miarę przyzwoitej przeglądarki WWW będzie miał dostęp do takiego edytora dzięki Codespaces od GitHuba.
Codespaces limitowana beta
Na razie Codespaces jest dostępna dla wybrańców pod postacią zamkniętej limitowanej bety, ale wraz z postępem w usuwaniu błędów, ten edytor dla programistów zostanie udostępniony wszystkim.
Funkcja edycji kodu w GitHubie będzie zawsze bezpłatna. Jednak GitHub chce zastosować prostą wycenę pay-as-you-go dla środowisk chmury Codespaces. Codespaces jest bezpłatny podczas limitowanych testów wersji beta.
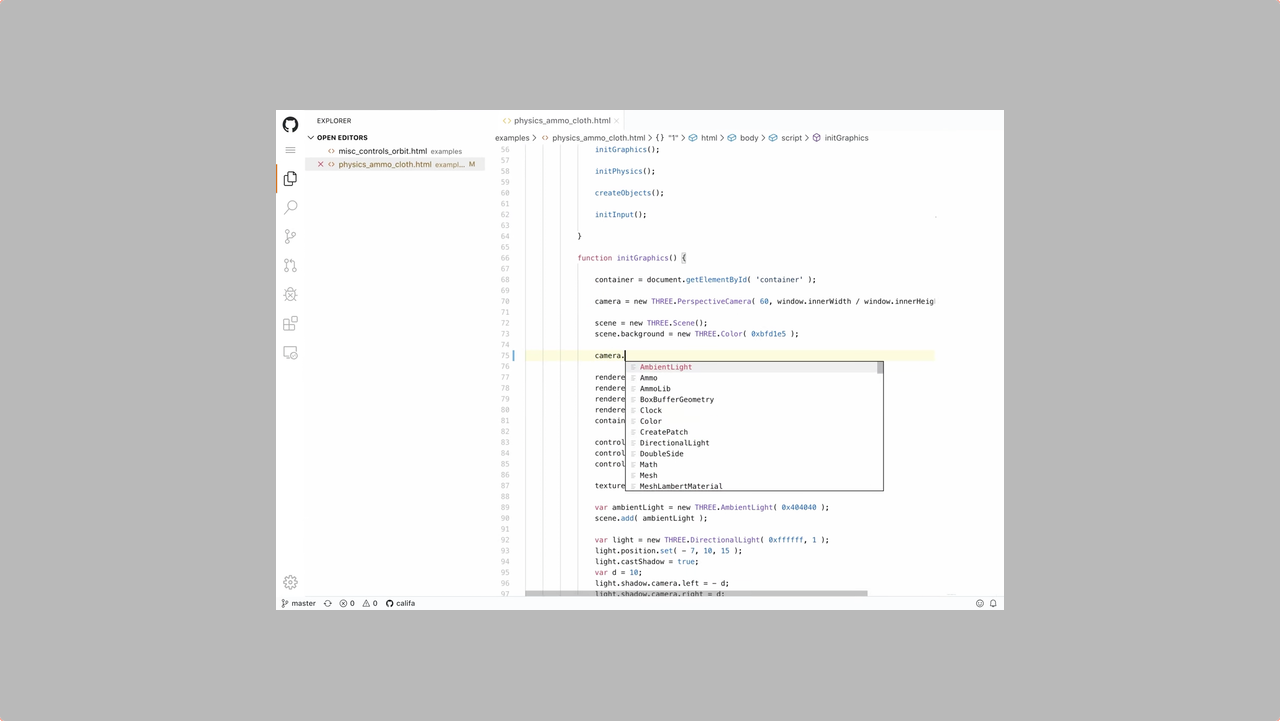
Edytor będzie bardzo podobny to zyskującego ogromną popularność i z którego często sam korzystam Visual Studio Code. Zaoferuje kolorowanie i podpowiadanie składni, wyszukiwanie i zaznaczanie, rozpoznawanie zależności i ich sprawdzanie i co bardzo ważne, integrację z innymi narzędziami GitHub’a.
Wszystko wskazuje na to, że edycja kodu za pomocą Codespaces będzie możliwa na iPadach. GitHub chce zachować zgodność z przeglądarkami, taką jak w reszcie swojego webowego środowiska.
Więcej informacji znajdziecie na stronie Codespaces, tam też możecie zgłosić prośbę o wczesny dostęp.


0 komentarzy