W pierwszym odcinku naszego poradnika pokażemy Wam jak tworzyć proste skrypty w Workflow. Pierwszą aplikację jaką weźmiemy na nasz warsztat będą systemowe Przypomnienia. Naszym celem będzie stworzenie skryptu, który ułatwi nam dodawanie “przypominajek”.
Skuteczność Workflow
Aby pokazać skuteczność narzędzia jakim jest Workflow, sprawdziłem ile potrzebnych jest tapnięć w ekran, by dokonać wprowadzenia zadania do omawianej dziś aplikacji. Okazało się, że aby dodać jedno przypomnienie, wymagane jest minimum 5 tapnięć. Za pomocą skryptu, który za chwilę stworzymy, czynność ta ogranicza się jedynie do 3 kliknięć, licząc uruchomienie samego skryptu. Może ten przykład nie pokazuję, jeszcze jak bardzo przyśpieszamy swoją codzienną pracę, korzystając z Workflow, ale z czasem uświadomimy sobie jak bardzo to rozwiązanie jest wygodne.
Automatyzacja Przypomnień – skrypt

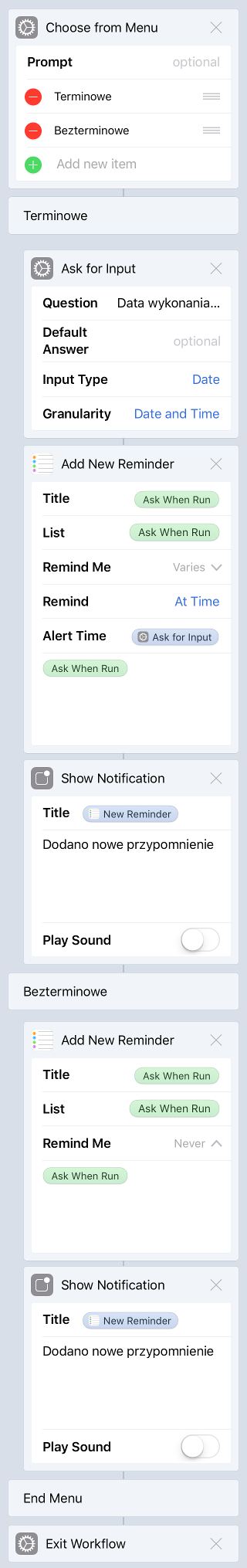
Nasz dzisiejszy skrypt składa się z 7 elementów. Pierwszym z nich jest Choose from Menu, który umożliwia nam wybranie z listy, czy dane powiadomienie, będzie uwzględniało datę wykonania, czy też nie. W tym skrypcie mam na liście dodane, dwie opcję wyboru Terminowe oraz Bezterminowe. Teraz nasz skrypt wykonywany jest w dwóch przypadkach. Pierw zajmiemy się omówieniem działania przypomnienia terminowego.
Skrypt w elemencie Ask for Input pyta nas o datę i godzinę, która zostanie dodana do przypomnienia jako czas, o której dostaniemy powiadomienie.
Następny element naszego skryptu to Add New Reminder, czyli element odpowiedzialny, za dodawanie danych do Przypomnień. Mamy tu do ustawienia pole Title, które jako jedyne jest wymagane, jednak nas interesuje również ustawienie w skrypcie pól List oraz Notes. Pola możemy ustawiać za pomocą zmiennych, magicznych zmiennych (Magic Variable), czyli danych zwracanych przez inne komponenty lub przez Ask When Run, czyli poprzez wprowadzenie danych podczas uruchomienia. Teraz dla Title, List, Notes ustawiamy Ask When Run, natomiast dla Alert Time wybieramy opcję Ask for Input, co oznacza, że czas przypomnienia będzie pobierany z wcześniej podanej daty.
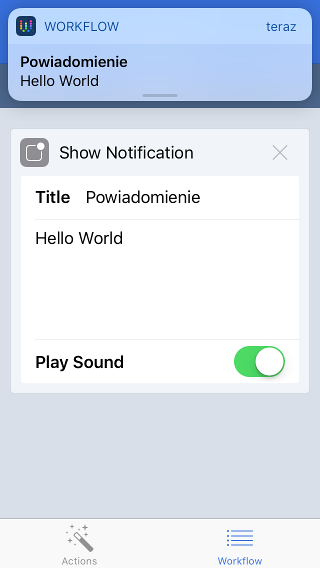
Na koniec zostaje wyświetlone powiadomienie w stylu banner, z tytułem jako nazwa dodanego powiadomienia oraz opisem Dodano nowe przypomnienie.
Teraz przyszedł czas, abyśmy omówili wybieraną opcję z listy Bezterminowe. Jak możemy zauważyć, tym teraz nie pojawia się Ask for Input, a od razu Add New Reminder z polami ustawionymi na Ask When Run. Co oznacza, że tym razem będziemy pytani przy uruchomieniu o podanie tytułu przypomnienia, listy oraz notatki. Podobnie jak przy Terminowe i tym razem dostaniemy podobne powiadomienie o dodaniu nowego przypomnienia do aplikacji.
Na koniec naszego skryptu został dodany element Exit Workflow, aby zamknąć obecnie wykonywany skrypt.
Omówienie poszczególnych elementów
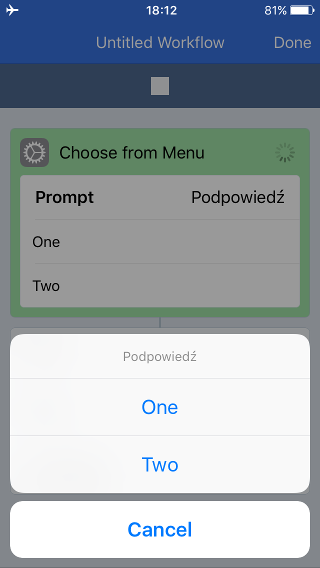
Choose from Menu
Mamy możliwość przy Prompt dodania podpowiedzi, mówiącej co dokładnie wybiera użytkownik. Ilość opcji jaką możemy dodać do wybierania jest większa od 20.

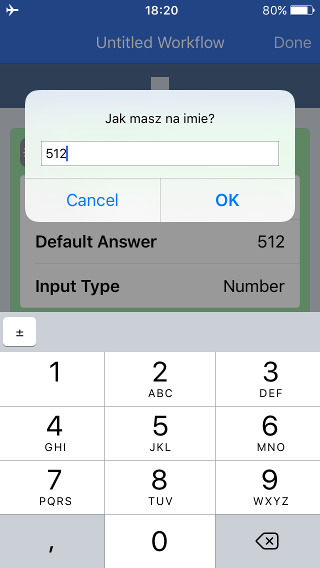
Ask for Input
Element ten służy do wprowadzania danych. Mamy w nim do ustawienia trzy rzeczy:
1. Pytanie jakie będzie wyświetlane przy oknie z wprowadzaniem danych.
2. Domyślną wartość jaka będzie już wprowadzona przy uruchomieniu skryptu.
3. Typ jaki ma przyjmować od użytkownika.
Możliwe mamy do wyboru typy: Text, Number, URL czy Date. Przy wyborze daty mamy dodatkową możliwość wyboru, która pozwala nam określić czy interesuje nas dzień, godzina czy dzień wraz z godziną.

Show Notification
Mamy tu możliwość ustawienia tytułu, który w powiadomieniach jest częścią pogrubioną, znajdującą się w pierwszej linijce. Również możemy dodać tekst dodatkowy, np. jakiś opis. Ostatnią rzeczą jaką możemy manipulować w tym komponencie jest dźwięk powiadomień, a w zasadzie włączenie lub wyłączenie go.

Add New Reminder
Element odpowiedzialny za dodawanie danych do aplikacji Przypomnienia. Mamy możliwość ustawienia tytułu powiadomienia, listy do jakiej ma zostać dodane oraz notatki. Dodatkowo mamy możliwość ustawienia przypomnienia na określony czas lub miejsce. Workflow nie umożliwia dodawania przypomnień z ustawieniem cykliczności.
Działanie skryptu
Podsumowanie
W dzisiejszym artykule udało się nam stworzyć od podstaw skrypt, ułatwiający dodawanie nowych przypomnień. Dzięki temu poznaliśmy możliwości jakie daje nam omawiana aplikacja. Zrozumieliśmy działanie skryptów oraz możliwości jakie dają nam cztery wykorzystane dziś komponenty. Wszystko to możemy wykorzystać do dalszych eksperymentów z Workflow.
Zachęcam do dzielenia się swoimi przemyśleniami związanymi zarówno z Workflow jak również z cyklem artykułów o tworzeniu skryptów.
Polecamy również:
Recenzję aplikacji Workflow
Pozostałe artykuły z serii Jak tworzyć skrypty w Workflow


Show notification mogłeś dać zaraz za pętlą wyboru z menu, dzięki czemu unikasz powielania tego samego elementu 🙂
Też tak myślałem, jednak po takim ustawieniu zupełnie inaczej wygląda baner z powiadomieniem, nie tak jak miałem to w zamyśle, dlatego ten element jest powielony. Ale trafna uwaga, że można tak zrobić 😉
W title dajesz: New Reminder precyzujesz Title i wyświetla się tak samo 🙂