Nie wyobrażam sobie dziś pisania artykułów oraz wpisów na blog bez użycia składni, jaką oferuje Markdown. Prawdopodobnie nie wiesz, o czym mówię, podejrzewam jednak, że to słowo obiło Ci się o uszy, o ile interesujesz się technologiami. Postaram się wyjaśnić, co to jest Markdown i dlaczego warto się nim zainteresować.
Markdown powstał w roku 2004 w wyniku współpracy Johna Grubera oraz tragicznie zmarłego w roku 2013 Aarona Shwartza. Postanowili oni stworzyć składnię, która umożliwi pisanie w takiej formie, aby treść była możliwie łatwa w odbiorze zarówno w trakcie powstawania, jak i jej czytania. Dodatkowo umożliwi szybką konwersję bezpośrednio do języka HTML. Rzecz ta udała się obu Panom doskonale. Za pomocą prostych znaczników i najprostszego edytora tekstu autor jest w stanie tworzyć dokumenty, które mimo prostej formy zapewniają pełną informację o zastosowanym formatowaniu tekstu.
Ta metoda pisania stała się niezwykle popularna, zwłaszcza w prostych edytorach tekstu, które mają za zadanie odciągnąć uwagę autora od edycji i umożliwić jedynie pisanie bez dodatkowych rozproszeń. Właśnie w takim środowisku Markdown pokazuje swój potencjał. Proste znaczniki pozwalają na pogrubienie czy kursywę słów oraz nadanie im pozostałych cech formatowania zdefiniowanych w HTML. Jednocześnie przejrzystość pozostaje na wysokim poziomie, co pozwala na szybką edycję oraz wizualną weryfikację efektu końcowego.

Uniwersalność składni Markdown powoduje, że dzięki jej wykorzystaniu posiadamy tekst w postaci źródła, które zawiera uniwersalne informacje dotyczące formatowania. Wcześniej pisałem jedynie o HTML, jednak nic nie stoi na przeszkodzie, aby taki dokument zaimportować do pliku programu Word czy dowolnego innego procesora tekstu. W internecie możecie znaleźć masę służących do tego narzędzi.
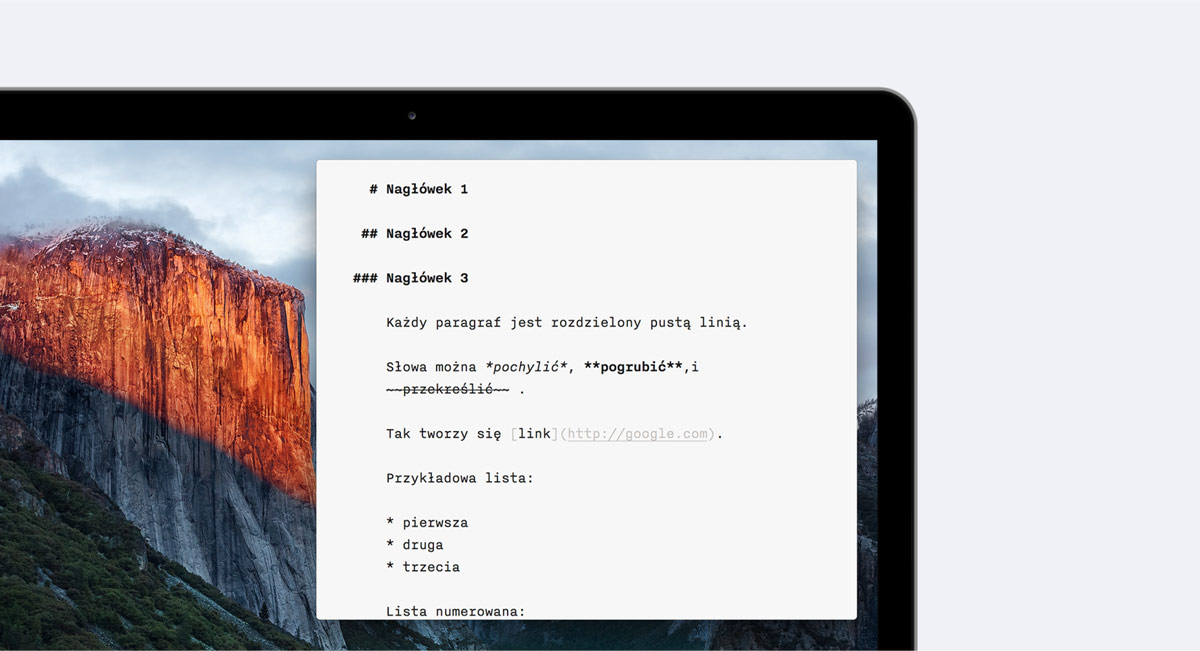
Pozwoliłem sobie przygotować przykład, który pozwoli Wam lepiej zrozumieć formę zapisu w formacie Markdown, efekt jego konwersji do czystego HTML oraz wyniku w postaci strony wyświetlonej w przeglądarce. Oczywiście jest to jedynie mały fragment możliwości tej składni. Znajdziecie go na stronie obok.
MARKDOWN
# Nagłówek 1
## Nagłówek 2
### Nagłówek 3
Każdy paragraf jest rozdzielony pustą linią.
Słowa można *pochylić*, **pogrubić**, i ~~przekreślić~~.
Tak tworzy się [link] (http://google.com).
Przykładowa lista:
* pierwsza
* druga
* trzecia
Lista numerowana:
1. pierwsza
2. druga
3. trzecia
HTML
<h1>Nagłówek 1</h1>
<h2>Nagłówek 2</h2>
<h3>Nagłówek 3</h3>
<p>Każdy paragraf jest rozdzielony pustą linią.</p>
<p>Słowa można <em>pochylić</em>, <strong>pogrubić</strong>, i <del>przekreślić</del>.</p>
<p>Tak tworzy się <a href=” http://google.com” >link</a>.</p>
<p>Przykładowa lista: </p>
<ul>
<li>pierwsza</li>
<li>druga</li>
<li>trzecia</li>
</ul>
<p>Lista numerowana: </p>
<ol>
<li>pierwsza</li>
<li>druga</li>
<li>trzecia</li>
</ol>
Artykuł oryginalnie pojawił się w numerze 1/2016 Mój Mac Magazynu.

Komentarze (4)
Używam Markdowna z rozszerzeniami (Kramdown, frontmatter) do obsługi bloga żony. Nauczyła się stosować podstawową składnię, a Kramdown pozwala nawet używać ostylowania CSS, żeby mieć większą kontrolę nad wyglądem/layoutem. A coś o edytorach MD na maka coś napisaliście?
Polecam przetestować Typora – Mac/Linux, a nawet Win 😉
http://alternativeto.net/software/typora/
A na czym stoi blog Twojej żony? Czy może statyczne pliki html generowane z jakiegoś edytora?
Blog zrobiony na Middlemanie, czyli dynamicznie generowane statyczne pliki 🙂
Próbowałem praktycznie zastosować Markdowna, jednak nie bardzo przypadło mi do gustu. Wróciłem do czystych txt. Dla rozpoczęcia i poznania znaczników można wykorzystać darmowy obecnie program uFocus w MAS.